A few days ago, Chris Coyier published an article “Icon System with SVG Sprites” talking about how to utilize SVG Sprites as an Icon System.
After reading this, I’ve done some experiments on this topic.
Limitation of CSS Styling
By using inline SVG, it is able to style parts of icons with CSS, but it doesn’t apply to the content of <use> tag, according to spec:
CSS selectors only apply to the formal document tree, not on the generated tree; thus, these selectors will not yield a match.
Because of this, we can only style <use> tag itself in the document by CSS.
Firefox fail to follow this rule at the moment, but it would be so useful that we could style those parts included with <use> tag, I’d be happy to take this bug as a feature and wish every browser do this in the same way.
Since it is an inevitable obstacle, so I turn to make variations in the svg template, then include it with <use> tag, here is a simple example:

Reveal more SVG power
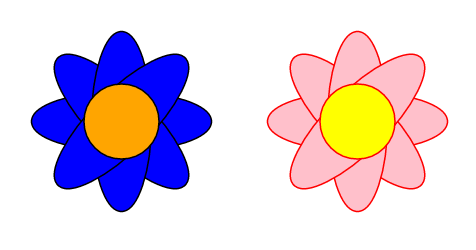
Frankly, I think using external SVG file is better then inline SVG, I’d like to squash every templates into the SVG, then linking the variation by id with <use> tag, and the most wonderful thing is that although we could not use CSS to make more style change but SVG still has some useful features to make color transformation which font icons are not able to, so I made these tests to see if it worked and you can get the idea.
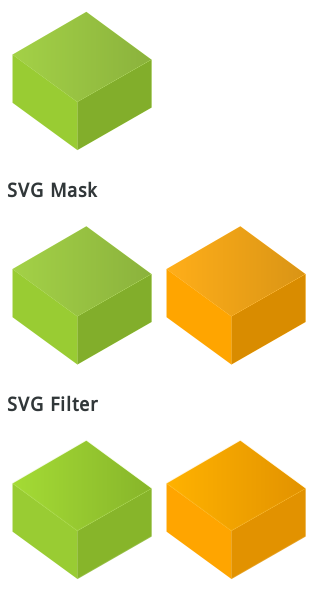
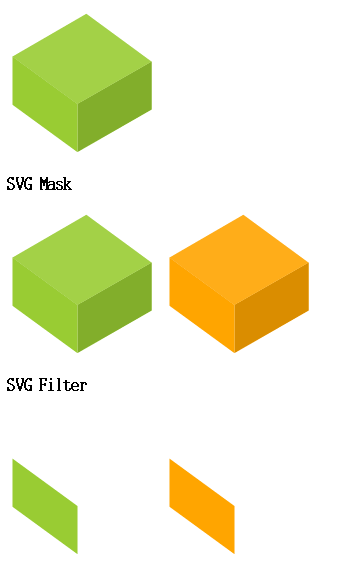
SVG Mask
SVG Filter
Image Tag


Pseudo Element
Background Image
Object Tag
Firefox 28 renders prefect!

Chrome 33 makes you want to cry :'(

By this bug, Chrome could not use filter and mask from external files, so I add them in the HTML file, but filter still fails, you can remove them to see how terrible Chrome actually renders.
Conclusion
Besides color transformation, I also test it using with SVG Stacks technique in the aforementioned file.
It seems that after two years passed, Chrome still merely support this in <object>, <embed> and <iframe>, but there are some works undertaking.
I think this method is better than fragment identifiers sprites since it can be used now if you does not care supporting of IE (you should always do that for your sanity).
So my recommendation about SVG icon system is that write your icon templates in external SVG file, and then link it in <object> tag with SVG Stacks, hope that we can use it with <img> in the very near future.
P.S. If you do not have mysophobia of JavaScript, take a look at this method.