繼去年有幸去參加在新加坡舉行的 MozCamp 後,今年也得到了參加 Mozilla Summit 的機會,這次一共在 Brussels、Toronto、Santa Clara 三個城市一同盛大舉辦,而且我還很幸運改抽到了去布魯塞爾,到歐盟首府去開開眼界。
Tag: firefox
Add-on SDK 已經整合進 Firefox
Firefox 在 22 已經整合了原先的 Add-on SDK,各個模組都已包含在 Firefox 裡,並將過時的 API 一併廢棄,也因此之前使用 SDK 開發的套件都必須使用 1.14 版重新打包,目前還沒有下一代 SDK,只能繼續使用原先的 1.14 版來開發。
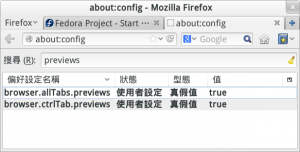
Firefox 23 開始 SDK 團隊繼續增添改進,新的功能如終於可以自訂 Panel 出現的位置,不過由於 SDK 還沒有新版,包含這些新功能的文件就只能在線上翻閱了。

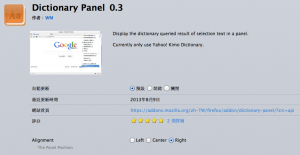
既然可以自訂 Panel 的位置,我就順手將這個功能加到 Dictionary Panel 上面,並使用 simple-prefs 模組來提供選項切換,只需要簡單的修改就完工了。
Firefox的分頁縮圖預覽
Pentadactyl──讓Firefox在指間飛躍

想必常接觸命令列環境的人一定都知道編輯器之神Vim吧,如果同時是Firefox的愛用者的話可能也會聽過Vimperator這個可以讓Firefox透過類似Vim的操作邏輯來瀏覽網頁的套件吧。不過這裡要介紹的是另一個自Vimperator發展出來的Pentadactyl,相較於Vimperator,擁有免重新啟動Firefox的優勢,所以我就選它來使用了。
用Add-on SDK來寫簡單的Firefox套件
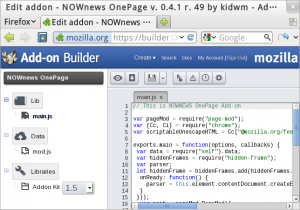
之前用來解說Firefox Add-on SDK的範例NOWnews Onepage雖然很有挑戰性但用到了底層API好像有些太複雜了,其實SDK作者群也有提供簡單的範例放在Builder,不過這次我要分享的是SDK開發文件在改版前的示範套件,並加上一些修改讓它實用化。
用Add-on SDK來寫同一個Firefox套件
之前的文章講過了怎麼用Add-on Builder來寫套件,但是線上編輯器實在不是很順手,也沒有一個單純乾淨的測試環境,正好Firefox的Memshrink改進需要套件使用新的SDK重包,所以這次就改用Add-on SDK直接在自己的電腦上來做重新包裝的動作。
用Add-on Builder來寫第一個Firefox套件

之前Mozilla推出Jetpack的時候,號稱很簡單就能打造出Firefox的擴充套件,那時起就一直很有興趣要來動手試試看拿來寫自己的第一個套件。最近連線上編輯器都有了,就跳下去試看看寫起來的難度如何。
在Ubuntu Linux上升級Firefox 4
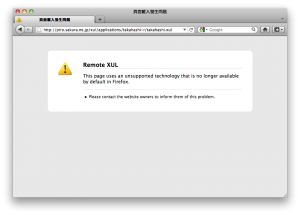
Firefox 4 disabled the support of Remote XUL

由於執行遠端主機上的XUL檔案程式,一直以來不斷地被認為是Firefox安全性上的隱憂,所以自從Firefox 4以後,開發者們決定將這個功能禁用。
詳情可以參考MDN上面的說明,裡面有提到Mozilla方面也給出了一個名為Remote XUL Manager的擴充套件,可以讓使用者設定放行的白名單。這樣一來更新到Firefox 4後遇到使用XUL製作的投影片或是其他應用程式時,如果看到上圖那樣的畫面就知道該怎麼解套了。
Yahoo!奇摩新聞去廣告
很久之前就寫好了,不過一直沒放出來,雖然比起其它網站,奇摩新聞算比較好修改的,不過還是不能改得盡善盡美就是。
那麼底下就是Stylish的樣式語法: