
話說使用 kidwm.net 這個網址已經好幾年了,卻一直沒有好好地擺上像樣的首頁。
終於等到時機弄了個單純的首頁,簡潔到只有三個連結,其中聯絡用的部分,再三考慮最後還是選了 Twitter 放上,雖然我是那種只瀏覽不發表的類型,也不是挺喜歡 Twitter 的使用方式,但就讓人找上門的功能性來考量還是不錯用的啦。
暫時就先這樣,以後有空再繼續翻修門面吧。

話說使用 kidwm.net 這個網址已經好幾年了,卻一直沒有好好地擺上像樣的首頁。
終於等到時機弄了個單純的首頁,簡潔到只有三個連結,其中聯絡用的部分,再三考慮最後還是選了 Twitter 放上,雖然我是那種只瀏覽不發表的類型,也不是挺喜歡 Twitter 的使用方式,但就讓人找上門的功能性來考量還是不錯用的啦。
暫時就先這樣,以後有空再繼續翻修門面吧。
之前用來解說Firefox Add-on SDK的範例NOWnews Onepage雖然很有挑戰性但用到了底層API好像有些太複雜了,其實SDK作者群也有提供簡單的範例放在Builder,不過這次我要分享的是SDK開發文件在改版前的示範套件,並加上一些修改讓它實用化。
前陣子RequireJS升級到2.0了,所以來記述一下相關的做法。
由更新說明文件 Upgrading to RequireJS 2.0 上可以知道,2.0版最重大的變化就是 shim 這項設定,大大提升引入不支援AMD定義的模組方便性,以下開始講解前篇文章的範例該如何做升級修改。
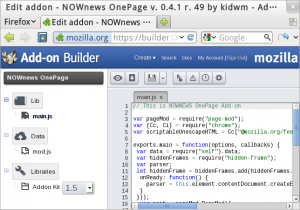
之前的文章講過了怎麼用Add-on Builder來寫套件,但是線上編輯器實在不是很順手,也沒有一個單純乾淨的測試環境,正好Firefox的Memshrink改進需要套件使用新的SDK重包,所以這次就改用Add-on SDK直接在自己的電腦上來做重新包裝的動作。

之前Mozilla推出Jetpack的時候,號稱很簡單就能打造出Firefox的擴充套件,那時起就一直很有興趣要來動手試試看拿來寫自己的第一個套件。最近連線上編輯器都有了,就跳下去試看看寫起來的難度如何。
現在有網路的生活佔了我人生的四分之一了,又要來回顧過去一年的網路生活啦!
去年才說應該會離開網路一年,結果我沒去成,倒是有好友真的去了真正的海上漂流了。