開始覺得自己會寫 CSS 也算有一段時間了,常常遇到一些非常實用的技巧不斷地反覆使用,但是有不少是我個人覺得對初學者來說很難從樣式作用上自己發現可以如此的用法。
例如border-radius: 50% 現在已經成了大家隨手都會用來搓圓仔的標準寫法了,但我一開始也是不知道可以這樣直接設百分比從正方形變成圓形。
正好最近在教人學習 CSS ,把這些技巧整理下來分享,也方便自己備忘參考。
Category: 通風報信
資訊科技日新月異….
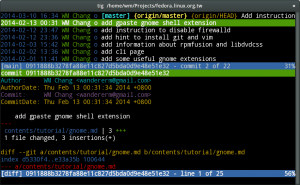
tig ── git 的命令列好夥伴
Using SVG as Icon System
A few days ago, Chris Coyier published an article “Icon System with SVG Sprites” talking about how to utilize SVG Sprites as an Icon System.
After reading this, I’ve done some experiments on this topic.
CSS 分散對齊橫列選單項目
在打造網站版面時,有時候為了美觀因素,在網站的主選單會把項目內容分散對齊,讓視覺重心看起來比較平衡。
.__wrapper {
width: 960px;
margin: 0 auto;
}
.__hidden {
display: none;
}
ul.__inline {
margin: 0;
padding: 0;
list-style-type: none;
}
ul.__inline > li {
display: inline-block;
}
以上是一個基本的主選單內容,要達成這個目的,以 CSS 一般來說有以下三種作法:
Fedora 20 “Heisenbug” 與台灣社群支援站

Fedora 20 不負一再延期的優良傳統,在比最初的預定發行日期晚了一個月後,總算於12月中順利釋出。
這次台灣社群在1月初也和往常一樣在台北舉行了 Release Party,我在活動上終於把延宕多時的台灣社群支援站公開上線。
ZURB Foundation 新版 5.0 釋出

與 Bootstrap 齊名的網頁前端開發框架 ZURB Foundation 前幾天出 5.0 新版啦。
使用 git subtree 來分拆子目錄成獨立的新 repo
以往要達到分拆子目錄成新的 repo ,就像這個問題在 Stack Overflow 上原本的解答那樣,得用上 git filter-branch 跟一堆繁複的流程才能達成,不過後來有人寫了 git-subtree來專門處理這件事,由於這個功能似乎太常被用到,所以在 git 1.7.11 以後就有內建這個模組了(但是不一定有裝上去),現在使用 git subtree 指令可以很簡單地把單一資料夾相關的 commit 都抽出來。
Add-on SDK 已經整合進 Firefox
Firefox 在 22 已經整合了原先的 Add-on SDK,各個模組都已包含在 Firefox 裡,並將過時的 API 一併廢棄,也因此之前使用 SDK 開發的套件都必須使用 1.14 版重新打包,目前還沒有下一代 SDK,只能繼續使用原先的 1.14 版來開發。
Firefox 23 開始 SDK 團隊繼續增添改進,新的功能如終於可以自訂 Panel 出現的位置,不過由於 SDK 還沒有新版,包含這些新功能的文件就只能在線上翻閱了。

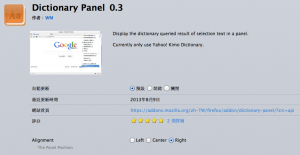
既然可以自訂 Panel 的位置,我就順手將這個功能加到 Dictionary Panel 上面,並使用 simple-prefs 模組來提供選項切換,只需要簡單的修改就完工了。
通順一致的 CSS 編寫原則
通順一致的CSS編寫原則是翻譯自 Nicolas Gallagher 的 Principles of writing consistent, idiomatic CSS,我已盡力讓譯文淺顯易懂又不失本意,雖然看起來好像有種比起直接看原文更不容易懂了的感覺,安慰一下自己,至少原文真的看不懂的時候還能當作參考吧。
除了 CSS 沒再侈譯成串接樣式表外,diff 與 blame 也以術語形式保留,希望各位不吝指教以期改進。