在撰寫網頁樣式的時候,有時候會遇到跟其他人(通常是設計師)一起合作的場合,要是像程式碼那樣的Style Guide,有一份樣式上的指引文件幫助溝通以及讓夥伴們遵循,想必會提昇不少溝通上的效率。
現在已經有了一些工具可以從CSS原始碼中自動產生這樣的指引文件,StyleDocco就是其中之一。
Category: 通風報信
資訊科技日新月異….
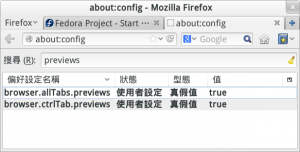
Firefox的分頁縮圖預覽
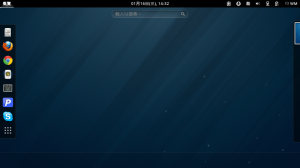
Fedora 18──姍姍來遲的渾圓乳牛

由於重新改寫了系統安裝程式Anaconda,Fedora 18 Spherical Cow這次發揚了延期的傳統,足足推遲了2個多月才終於釋出。
Pentadactyl──讓Firefox在指間飛躍

想必常接觸命令列環境的人一定都知道編輯器之神Vim吧,如果同時是Firefox的愛用者的話可能也會聽過Vimperator這個可以讓Firefox透過類似Vim的操作邏輯來瀏覽網頁的套件吧。不過這裡要介紹的是另一個自Vimperator發展出來的Pentadactyl,相較於Vimperator,擁有免重新啟動Firefox的優勢,所以我就選它來使用了。
用Add-on SDK來寫簡單的Firefox套件
之前用來解說Firefox Add-on SDK的範例NOWnews Onepage雖然很有挑戰性但用到了底層API好像有些太複雜了,其實SDK作者群也有提供簡單的範例放在Builder,不過這次我要分享的是SDK開發文件在改版前的示範套件,並加上一些修改讓它實用化。
Upgrade to RequireJS 2.0 and almond 0.1
前陣子RequireJS升級到2.0了,所以來記述一下相關的做法。
由更新說明文件 Upgrading to RequireJS 2.0 上可以知道,2.0版最重大的變化就是 shim 這項設定,大大提升引入不支援AMD定義的模組方便性,以下開始講解前篇文章的範例該如何做升級修改。
用Add-on SDK來寫同一個Firefox套件
之前的文章講過了怎麼用Add-on Builder來寫套件,但是線上編輯器實在不是很順手,也沒有一個單純乾淨的測試環境,正好Firefox的Memshrink改進需要套件使用新的SDK重包,所以這次就改用Add-on SDK直接在自己的電腦上來做重新包裝的動作。
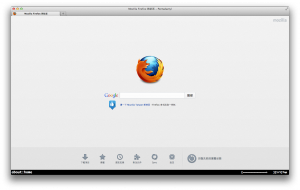
XBMC 11.0 “Eden” 伊甸遊園

隔了一年多後,XBMC終於發行了新的版本,除了預設的介面主題更新外,可見的更動不多,主要都是底層的改進。
值得一提的是這次發表了XBMCbuntu Live ISO,以LXDE作為桌面環境,不過開機後當然是直接進到XBMC畫面。
接下來就繼續期待XMBC完善它的PVR功能了。
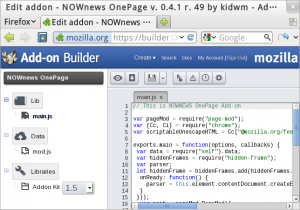
用Add-on Builder來寫第一個Firefox套件

之前Mozilla推出Jetpack的時候,號稱很簡單就能打造出Firefox的擴充套件,那時起就一直很有興趣要來動手試試看拿來寫自己的第一個套件。最近連線上編輯器都有了,就跳下去試看看寫起來的難度如何。